Każdy kto zajmuje się projektowaniem, czy to dla internetu, czy do druku wie jak ważną rolę odgrywa kolor. Jeśli paleta nie jest narzucona nam przez zleceniodawcę mamy praktycznie nieograniczone pole do popisu. Jednak aby zrobić to dobrze warto znać pewne zasady i miejsca w sieci, które pomogą nam w dobraniu bezbłędnej kolorystyki.
Można polegać na swoim zmyśle estetyki. Poprzez dobieranie jednej barwy do drugiej, przesuwaniem pasków odcieni i jasności. Nie ma w tym nic złego i często powstają dzięki temu unikalne połączenia barw, które działają na nasz zmysł wzroku. Jednak nic nie stoi na przeszkodzie, aby zaufać jednemu z prezentowanych przez mnie narzędzi. Nic nie stracicie, a może się zainspirujecie? Może stworzycie takie połączenie barw, że Wasz projekt dzięki nim zostanie w pamięci odbiorcy na dłużej? Polecam.
Pigment

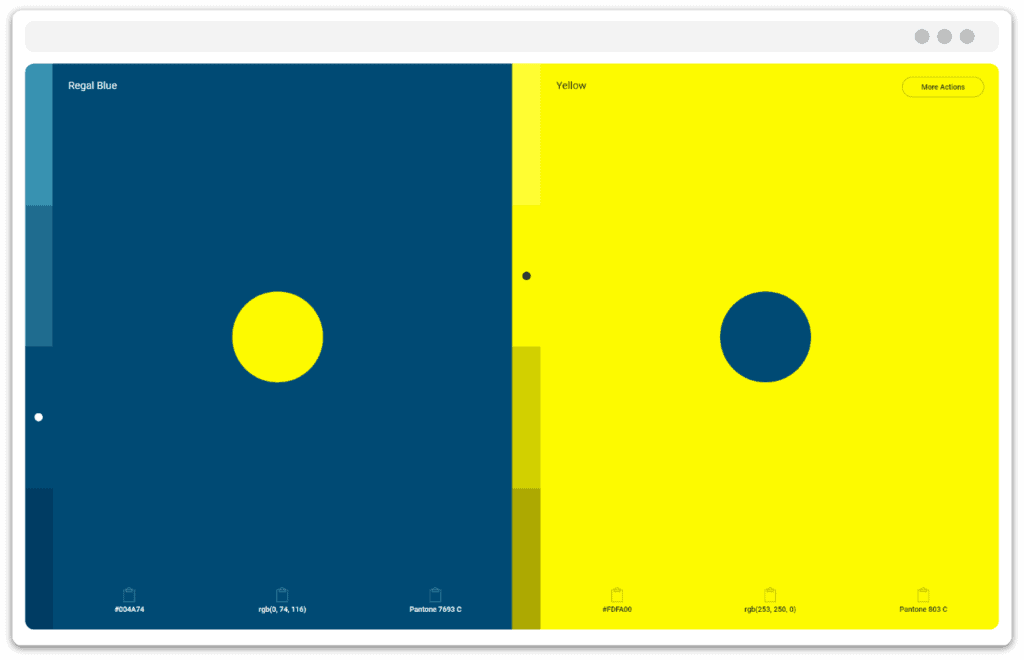
To co mnie urzekło w tym narzędzi to prezentacja połączeń kolorystycznych. Niby prosty, wręcz ascetyczny design narzędzia, a dzięki temu nastawiony maksymalnie na wyeksponowanie tego co najważniejsze – koloru. Po wybraniu poszczególnego połączenia kolorów z palety otwiera nam się pełny ekran, na którym nawet po oddaleniu się od monitora możemy dokładnie przyjrzeć się temu jak wybrane barwy ze sobą grają. https://pigment.shapefactory.co
Color.Adobe (dawniej Kuler)

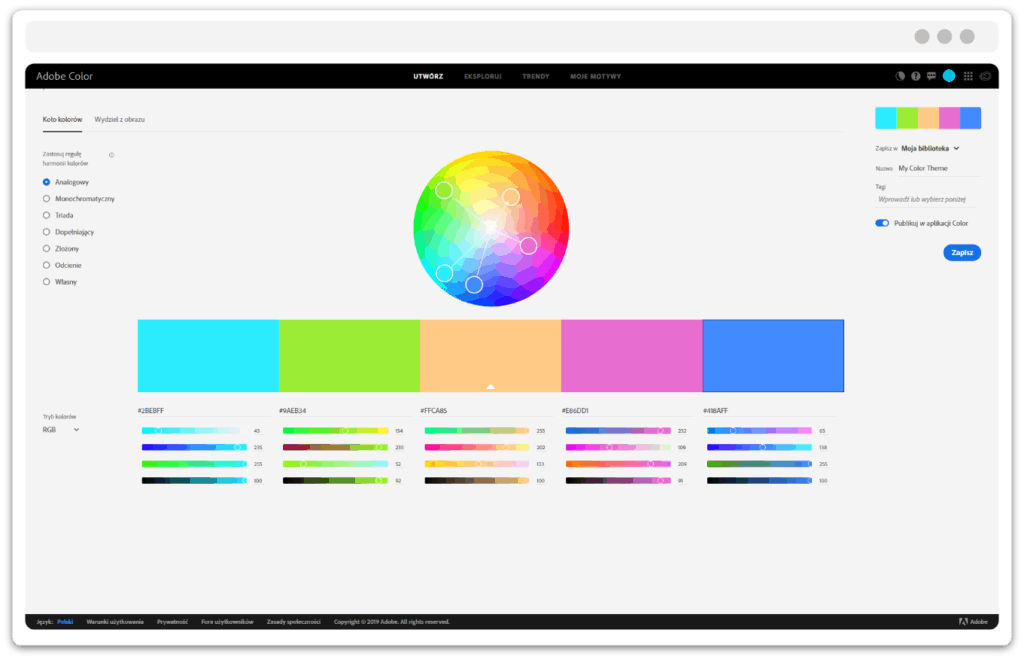
Narzędzie dostarczone przez Adobe to dość zaawansowany system. Możliwość ustawienia wielu zmiennych wpływających na połączenie barw zadowoli nawet najbardziej wymagających. Jednak w mojej ocenie samo narzędzie pełni raczej funkcję pomocniczą dla zaawansowanych i zdecydowanych grafików niż inspirację. Co prawa w tle jest podstrona z inspiracjami kolorystycznymi jednak sam mieszalnik barw to opcja, która po prostu pozwoli nam poprawnie połączyć barwy na podstawie założonych parametrów. Mniej natomiast nas zainspiruje prezentując jakiś wyjątkowy schemat kolorystyczny. Nie mniej polecam każdemu kto czuje się na siłach operować tyloma zmiennymi. https://color.adobe.com/pl/create
Canva Color Wheel

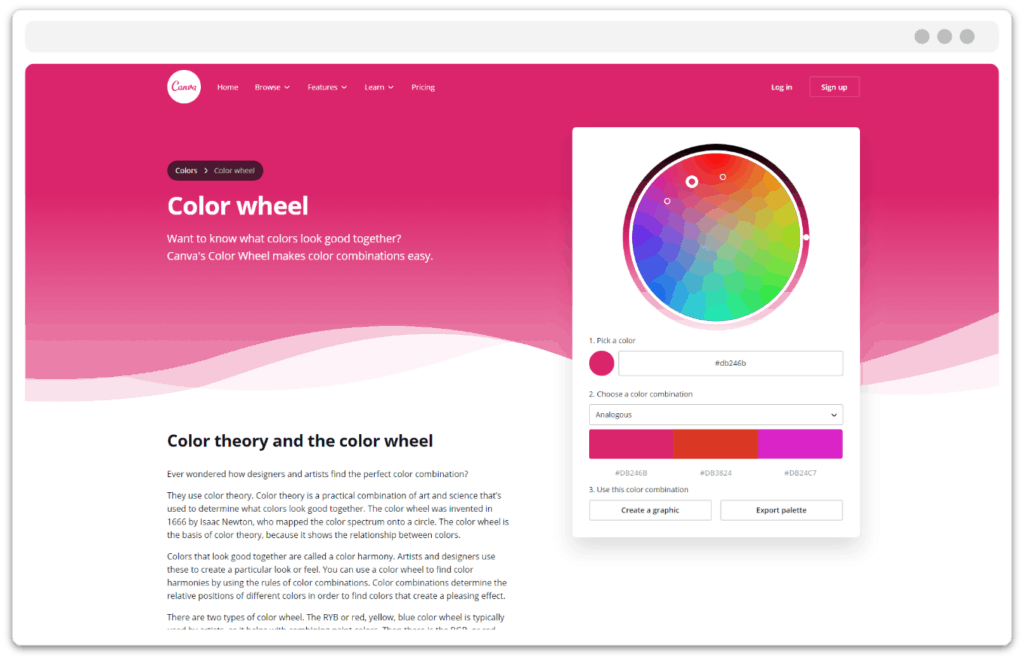
To co szczególnie podoba mi się w tym prostym programie dobierania barw jest ich prezentacja w topie szablonu strony. Dzięki temu od razu widzimy jak dany kolor prezentuje się na otwarciu nowego projektu w pełnej krasie. Co prawda brakuje mi tu większe wpływu na gradient, czyli przejście barw, ale nie zaszkodzi sprawdzić to narzędzie. https://www.canva.com/colors/color-wheel/
Muzli Colors

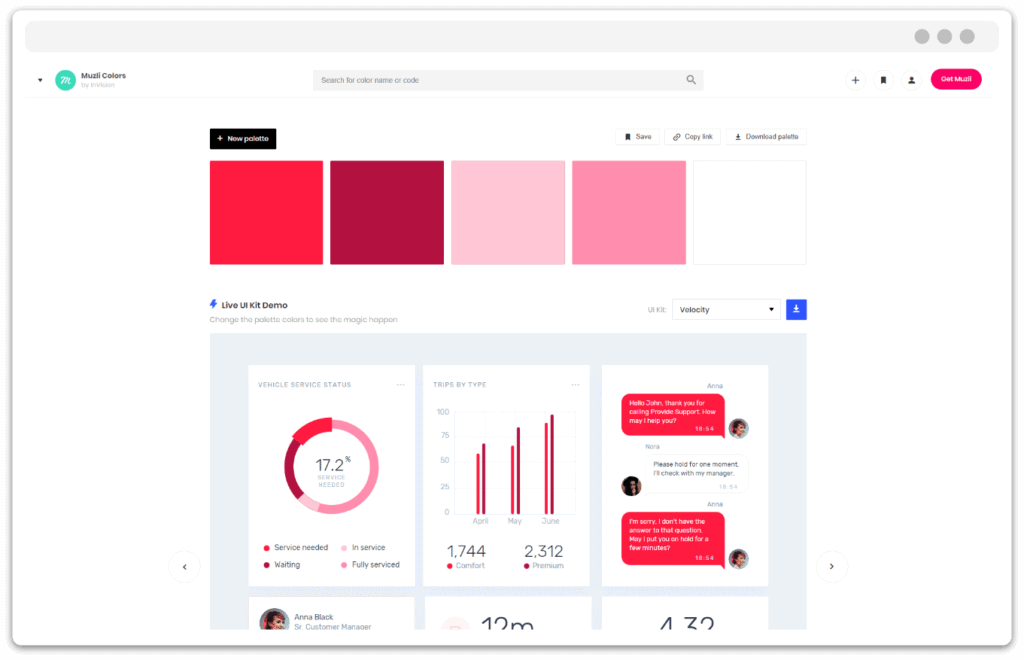
To niepozorne na pierwszy rzut oka narzędzie poza opisywanymi w innych funkcjami ma jedną niezaprzeczalną zaletę. Podobnie jak Canva Color Wheel potrafi zaprezentować barwę na stronie na żywo. Rozwija tą funkcjonalność o prezentację barw w szablonach aplikacji typu komunikator, czy czegoś na wzór programu SmartHome. Bardzo przydatne narzędzie kiedy chcemy szybko stworzyć całą gamę kolorystyczną wraz z gradientami i głównymi barwami naszego projektu. Szczególnie polecam to narzędzie. Kilka prostych ruchów daje nam całe morze inspiracji. https://colors.muz.li
Color Hunt

Prościutka stronka dająca jednak fajne zestawienie pięciu podstawowych barw naszych projektów. Duża baza zestawień kolorystycznych przygotowanych przez innych użytkowników zawsze pozwoli nam znaleźć coś naprawdę ładnego. Szczególnie polecam tą stronę osobom, które bardzo szybko chcą określić kierunek kolorystyczny swojego projektu. Później będzie można go dopracować, ale na pierwszy rzut to fajna sprawa. Narzędzie natomiast nie podpowie nam jak poprawnie łączyć kolory, dlatego polegać tu będziemy głównie na swoim poczuciu estetyki lub pomysłach innych użytkowników Color Hunt. https://colorhunt.co
Design Seeds

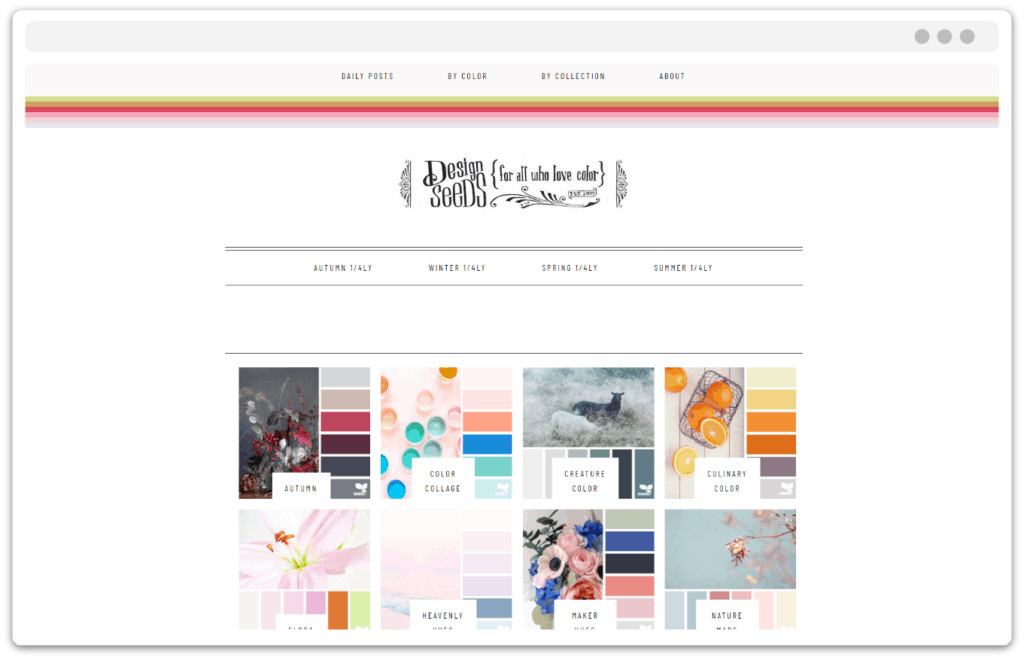
Jak sama nazwa wskazuje mamy tu do czynienia z innym podejściem do wybierania barw. Jest to strona, która zamiast umożliwić nam dobieranie kolorów przedstawia codzienne zestawienia i kolekcje inspirowane prawdziwymi zdjęciami. Świetne miejsce jeśli szukamy inspiracji. Niestety brakuje tu możliwości umieszczenia własnego zdjęcia, które mogłoby zostać przerobione w piękną paletę barw inspirowaną realnym widokiem. Na szczęście z takimi możliwościami przychodzą już aplikacje mobilne, które postaram się kiedyś opisać. https://www.design-seeds.com/
Mam nadzieję, że udało mi się Was zainspirować w poszukiwaniu idealnego koloru! Miłej zabawy!